- Тестирование в адаптивном режиме Firefox
- Изменение размера представления
- Сенсорные события
- Отладка вашего кода с помощью удаленной отладки
- Подготовка компьютера
- Подготовка мобильного устройства
- Создание соединения
- Запуск сервера
- Создание соединения
- Подключение Firefox
- Делай что хочешь!
- А как насчет других браузеров?
- Хром
- Internet Explorer
Все основные браузеры теперь предоставляют инструменты для тестирования и отладки веб-сайтов на мобильных устройствах. В этой статье я рассмотрю предложения Firefox, а затем сравню их с Chrome и Internet Explorer.
Тестирование в адаптивном режиме Firefox
Адаптивный веб-дизайн - это хороший способ сделать сайт мобильным, позволяя адаптировать макеты в соответствии с размером экрана.
Самым простым способом проверки адаптивного дизайна обычно было изменение размера окна браузера. Однако это не всегда практично или точно. Именно здесь Responsive Mode Firefox пытается помочь.
Доступный начиная с Firefox 15, адаптивный режим, также называемый отзывчивым дизайном, является режимом, специально созданным для тестирования мобильной версии веб-сайта.
Вы можете активировать адаптивный режим из записи Responsive Design View в подменю Web Developer главного меню Firefox (или меню Tools в некоторых ОС). Вы также можете использовать кнопку на панели инструментов разработчика или сочетание клавиш Ctrl + Shift + M (или Cmd + Opt + M в Mac OS). Отключите режим с помощью того же меню, сочетаний клавиш или клавиш или закрыв адаптивный интерфейс.

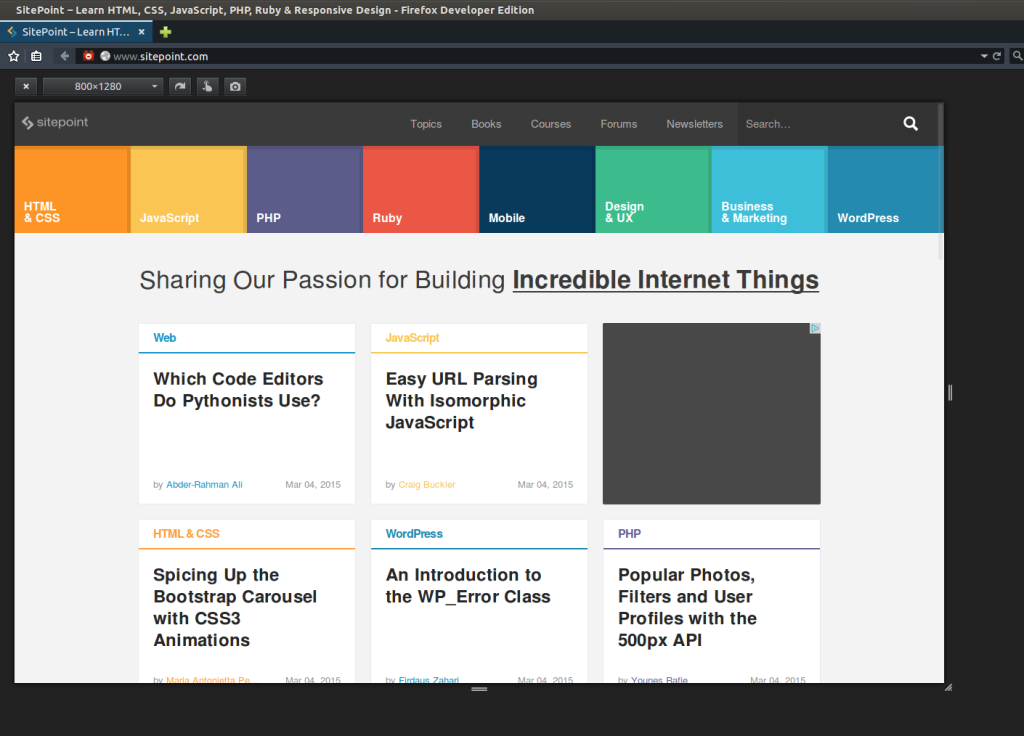
Изменение размера представления
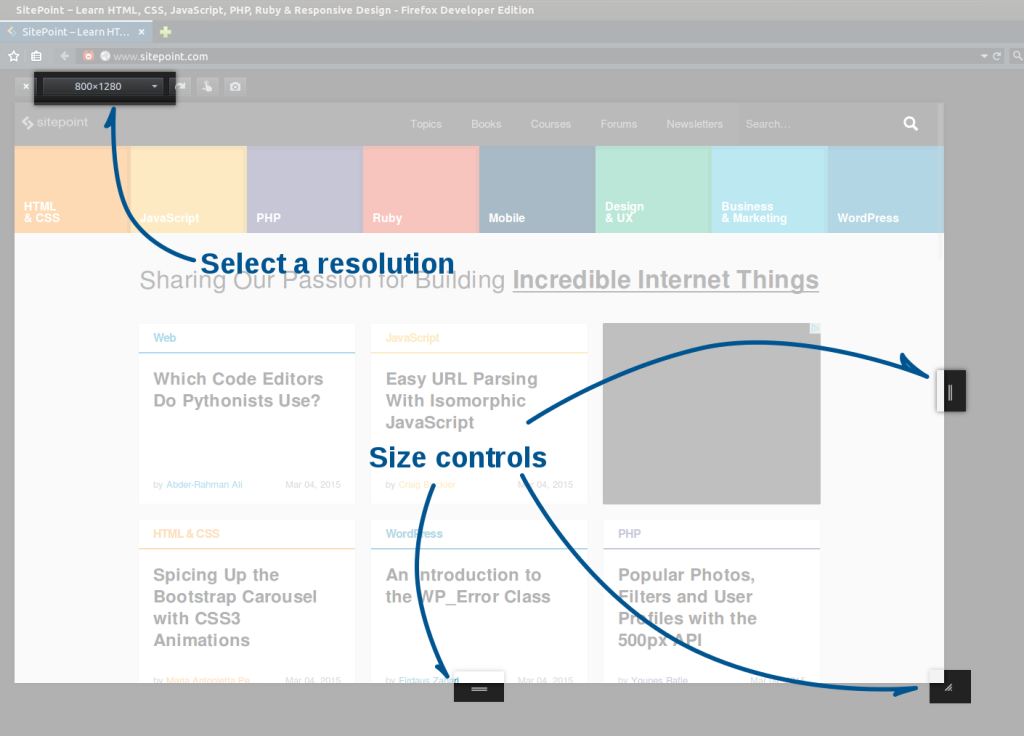
Активировав Responsive Design View, Firefox изменит размер представления, но не окна. Как и при изменении размера окна, вы можете изменить размер представления с помощью мыши, используя элементы управления справа и снизу, а также нижний правый угол представления.
Эти элементы управления полезны, чтобы увидеть, как и когда ваш дизайн адаптируется к своему макету. Вы также можете использовать список предустановок в верхней части представления.

Этот список содержит несколько классических разрешений, таких как 320 × 480 пикселей или 768 × 1024 пикселей. Если вы не можете найти то, что ищете, вы можете определить собственное разрешение, отредактировав текущий выбранный размер (введите в раскрывающемся списке). Это сохранит новое разрешение в выпадающем списке предустановок.
Наконец, вы можете смоделировать изменение ориентации, нажав кнопку поворота в правой части списка.
Сенсорные события
Крайняя правая кнопка в представлении «Адаптивный дизайн» позволяет сделать снимок экрана текущего представления, а рядом с ним находится кнопка «Имитация сенсорных событий».
Используя эту кнопку, вы можете преобразовать события мыши в события касания. Таким образом, если вы щелкнете мышью по представлению, Firefox не отправит событие щелчка мышью, а событие касания. Этот перевод может быть полезен, если ваш сайт или приложение требует сенсорных событий.
Отладка вашего кода с помощью удаленной отладки
Responsive Design View полезен, но он не может заменить настоящий смартфон (или планшет). Если ваше мобильное устройство работает под управлением Android, тогда Firefox может предоставить еще один отличный инструмент - удаленную отладку.
Удаленная отладка позволяет получить доступ к инструментарию разработчиков, но для мобильных сайтов.
Чтобы использовать удаленную отладку, вам необходимо установить Firefox для Android , Вам понадобится USB-кабель для подключения вашего мобильного устройства к компьютеру. Обратите внимание, что, как и в адаптивном режиме, удаленная отладка появилась в Firefox 15.
Подготовка компьютера
Firefox использует ADB для создания соединения между компьютером и мобильным устройством, поэтому, во-первых, нам нужно установить ADB. В зависимости от системы, которую вы используете, существует несколько способов установки ADB, например, Ubuntu предоставляет пакет adb для установки, как и другие пакеты.
Лучший способ установить ADB - загрузить Android SDK. Вы можете найти SDK на Сайт разработчиков Android , доступно для Windows, OS X и Linux. Вам не понадобится Android Studio, поэтому вы можете просто загрузить инструменты SDK.
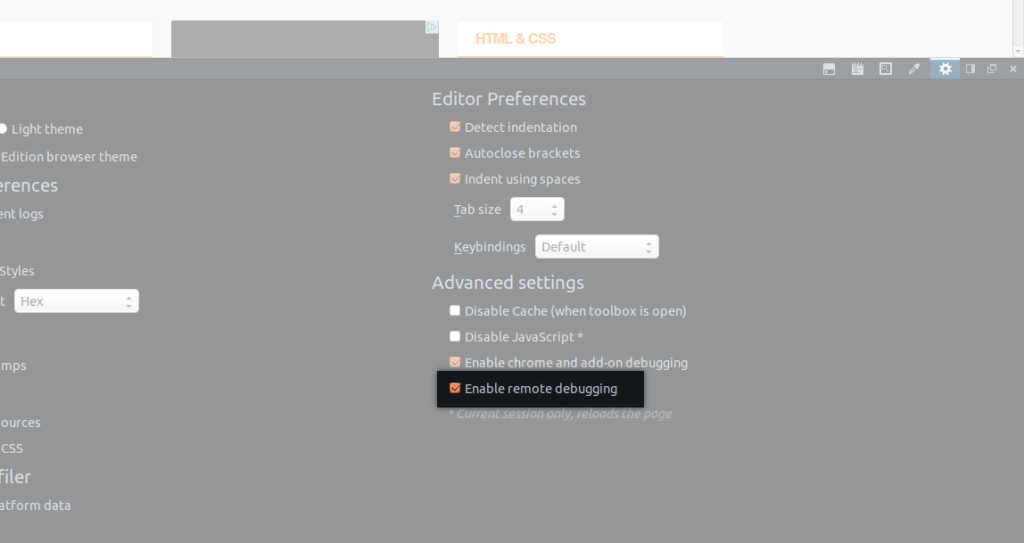
Далее нам нужно включить удаленную отладку в Firefox.
Откройте панель инструментов и панель « Настройки ». На этой панели вы найдете флажок « Включить удаленную отладку ». Установите этот флажок и перезапустите Firefox, если это необходимо.

Подготовка мобильного устройства
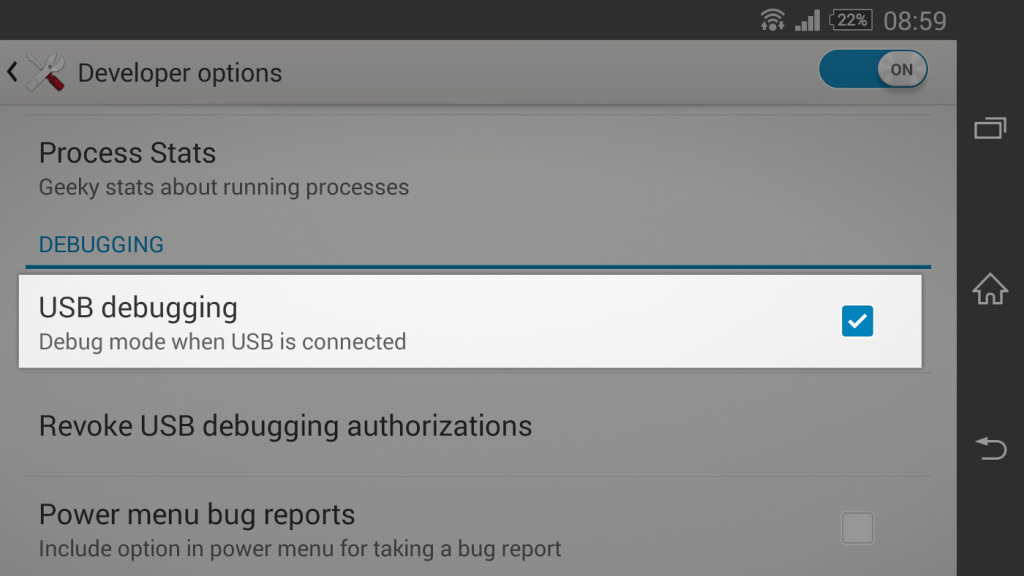
На устройстве Android нам нужно включить отладку по USB. Без этого компьютер и мобильное устройство не смогут общаться.
Чтобы включить отладку по USB, откройте настройки вашего мобильного устройства. Вы найдете соответствующий флажок в разделе «Параметры разработчика » этих настроек. Если у вас нет доступа к этим настройкам, вы можете получить доступ, нажав несколько раз на «Номер сборки » в разделе « О телефоне » в настройках вашего мобильного устройства.

Как и на вашем компьютере, вам нужно активировать удаленную отладку в Firefox для Android. Если вы используете Firefox 25 или более позднюю версию, установите флажок « Удаленная отладка » в разделе « Инструменты разработчика » меню «Настройки».
Если вы используете Firefox 24 или более раннюю версию и не хотите обновляться, введите «about: config» в строке URL-адреса. На этой специальной странице найдите параметр с поддержкой devtools.debugger.remote и установите для него значение true, нажав кнопку « Переключить », если это необходимо.

Создание соединения
Теперь мы готовы создать наше соединение между компьютером и мобильным устройством. Обратите внимание, что вам не нужно будет выполнять все описанные выше шаги каждый раз, когда вы хотите использовать удаленную отладку. Если вы не отключите его, единственными шагами, которые вам придется выполнять каждый раз, когда вы хотите создать соединение, являются следующие.
Запуск сервера
Начните с подключения мобильного устройства с помощью USB-кабеля. Откройте командную строку и запустите сервер ADB, если он еще не запущен с помощью следующей команды.
adb start-server
Вы убедитесь, что ваше устройство обнаружено ADB. Для этого введите следующую команду.
устройства adb
Вы должны увидеть список подключенных устройств, подобный следующему.
Список подключенных устройств BH90TFM516
Если вы видите сообщение, отличное от « устройство » рядом с устройством (например, « нет разрешений » или « отключен »), убейте сервер ADB, введя adb kill-server, и перезапустите его как администратор.
Создание соединения
Теперь мы перешлем сокетное соединение. Команда ввода зависит от того, какую версию Firefox для Android вы используете.
Если вы используете стабильную версию Firefox для Android 35 или новее, введите:
adb forward tcp: 6000 localfilesystem: /data/data/org.mozilla.firefox/firefox-debugger-socket
org.mozilla.firefox должен быть изменен на org.mozilla.firefox_beta, если вы используете бета-версию, на org.mozilla.fennec_aurora, если вы используете Aurora, или на org.mozilla.fennec, если вы используете Nightly.
Наконец, если вы используете Firefox для Android 34 или более ранней версии, введите:
adb forward tcp: 6000 tcp: 6000
Подключение Firefox
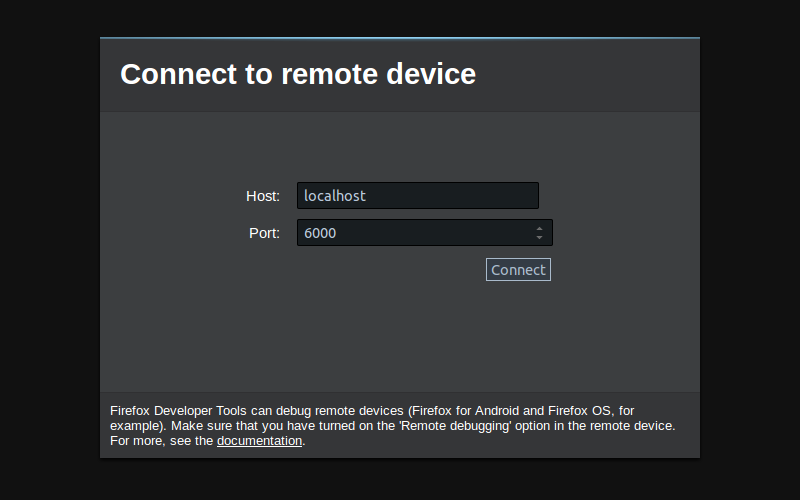
Теперь вы готовы подключить инструменты разработчика Firefox к Firefox для Android. Для этого откройте меню Firefox и выберите пункт « Подключить… » в подменю « Веб-разработчик ».
Откроется новая вкладка с предварительно заполненной формой. Значения по умолчанию должны быть хорошими, поэтому отправьте форму, нажав кнопку « Подключиться ».

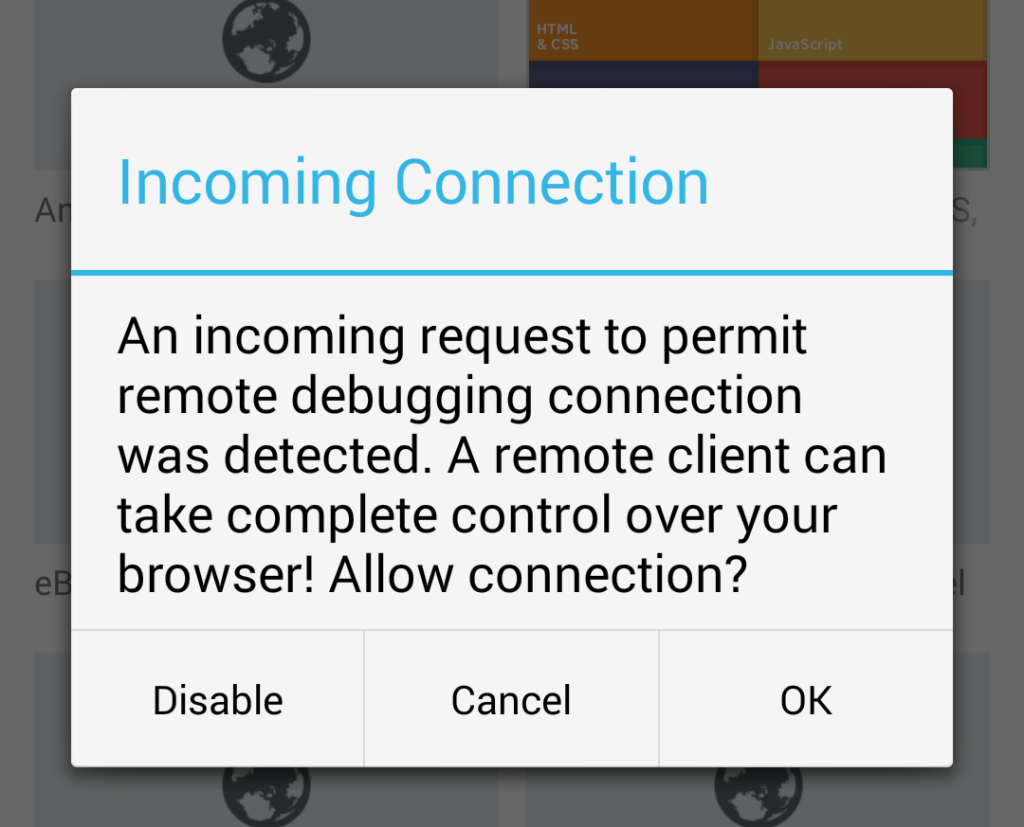
Теперь посмотрите на ваше мобильное устройство. Вы должны увидеть сообщение с вопросом, разрешаете ли вы соединение. Нажмите кнопку « ОК » и посмотрите на свой компьютер.

Вы сможете выбрать вкладку, которую хотите отлаживать. Нажмите на тот, который вы хотите, и вы готовы отладить его.
Делай что хочешь!
Выбор вкладки откроет новое окно, содержащее новый набор инструментов, посвященный вкладке, открытой в Firefox для Android. Помимо того, что цель этого набора инструментов не на вашем компьютере, инструменты одинаковы.
Это означает, что вы можете делать с этим набором инструментов все, что угодно, от просмотра и редактирования дерева DOM до отладки сценариев и изменения стилей. Например, вы можете проверить ваше соединение с помощью традиционного оповещения («Hello World!»); в консоли.
А как насчет других браузеров?
Я разрабатываю с Firefox, поэтому я решил представить его инструменты в этой статье. Однако Firefox - не единственный браузер, предоставляющий эти инструменты.
Как и на компьютере, разные браузеры дают разные результаты и разные ошибки на мобильных устройствах. Инструменты Firefox великолепны, но они совместимы только с Firefox и Firefox для Android.
Хром
Google Chrome имеет собственный адаптивный режим, доступный из инструментов разработчика. Как и в Firefox, вы можете установить конкретное разрешение, но список разрешений отсутствует. Вместо этого вы можете выбрать конкретное устройство (например, Google Nexus 5 или Apple iPhone 6). Вы также можете определить пользовательский агент или смоделировать тип сети, чтобы проверить, долго ли загружается ваш сайт в мобильных сетях.
Chrome дает возможность удаленной отладки Chrome для Android. Этот инструмент похож на Firefox, поскольку предоставляет набор инструментов, который вы любите, но на мобильном сайте. Способ, которым мы включаем и используем удаленную отладку в Chrome, похож на тот, который мы используем в Firefox. Вы можете найти точные шаги, чтобы следовать Официальный сайт Chrome ,
Internet Explorer
Internet Explorer имеет свои собственные инструменты разработки, некоторые из которых предназначены для мобильного мира. С помощью этих инструментов вы можете увидеть, что не так, если загрузка вашего сайта происходит медленно на мобильном устройстве. Как и в Firefox, вы можете симулировать другое разрешение и, как в Chrome, вы можете симулировать другую сеть. Кроме того, Internet Explorer позволяет моделировать конкретное географическое положение.
В браузере Microsoft нет такого инструмента, как удаленная отладка, но он совместим с weinre ,
Какие у вас есть опыт и советы по работе с функциями удаленной отладки в веб-браузерах?
Похожие
Как проверить интернет-соединение вашего компьютера с помощью теста Ping SUPPORTrixPing - это утилита администрирования компьютерной сети, которая используется для проверки достижимости хоста по сети IP (интернет-протокола) и для измерения времени прохождения сигнала в обоих направлениях от хоста к компьютеру назначения. Пинг-тест определяет, может ли компьютер взаимодействовать с другими компьютерами по сети. Это также поможет вам определить задержку соединения (задержку) между двумя компьютерами. Ping-тест полезен при устранении проблем с подключением в любой сети. Создание веб-картографического сервиса
Эйлин Бакли, ведущий картографического центра В нашей предыдущей записи в блоге мы обсуждали Как PR-компании редактируют Википедию
Заблокируйте свой iPhone в одном приложении с помощью управляемого доступа
Вот сценарий - вы сидите в трибунах на баскетбольном матче вашей дочери. Ее младшая сестра сидит рядом с тобой и говорит: «Мама, мне скучно. Могу ли я сыграть в игру на вашем телефоне? »Вы передаете свой iPhone, и малыш начинает счастливо играть в Angry Birds. Вы возвращаетесь к просмотру игры. Следующее, что вы знаете, она закрыта от Angry Birds, просматривая список ваших камер, и все ваши приложения переставляются. Argh! Знаете ли вы, что на вашем iPhone есть функция, которая позволяет Основные командлеты PowerShell для управления Active Direct
Active Directory и PowerShell вместе предлагают мощный набор командлетов для управления и автоматизации стандартных задач, связанных с доменом. Вот самые полезные cmds. Администрирование Active Directory является одной из наиболее важных ролей в любой сети Windows, и это не займет много времени, прежде чем число серверов, клиентских компьютеров и пользователей станет очень большим. В такой среде вы будете полагаться на автоматизацию для эффективного выполнения своей работы. PowerShell Как объединить или объединить ячейки в таблице HTML
Обновлено: 04.02.2009 от Computer Hope Вы можете объединить два или более Таблица клетки вместе с помощью атрибута colspan в HTML-тег <td> (данные таблицы). Например, в приведенном ниже коде есть таблица с тремя Как управлять данными диагностики и использования на iPhone и iPad
Чтобы улучшить качество и производительность своих устройств iOS, Apple регулярно собирает диагностическую информацию и информацию об использовании с iPhone и iPad своих клиентов. Диагностические Как остановить большинство атак на сайт за 5 минут
... создание билета поддержки - ваша лучшая долгосрочная ставка, и она должна быть вашим первым ходом. Для получения поддержки от техподдержки в большинстве крупных хостинговых компаний могут потребоваться часы или даже дни. Если вы хотите сделать что-то, чтобы остановить атаку, вам нужно выяснить, как атакуют ваш сайт, и устранить проблему. Давайте определим, какая атака на ваш сайт. Первый шаг - определить, какую атаку совершает ваш сайт. В большинстве Как использовать Kaspersky с новыми версиями Google Chrome
Интернет-компании делают все возможное, чтобы защитить пользователей и предложить им лучшие решения в области безопасности. То же самое касается Google, который недавно объявил, что браузер Chrome теперь будет работать с расширениями только из официального Интернет-магазина Chrome. Согласно статье (http://blog.chromium.org/2013/11/protecting-windows-users-from-malicious.html), которую Google разместил в своем блоге в прошлом году, это решение направлено на защиту пользователей от уязвимых Windows 10 Октябрь 2018 Обновление: как проверить, были ли потеряны данные?
Обновление Windows 10 за октябрь 2018 - это обновление, которое оказалось неудачным. Некоторые пользователи потеряли свои личные данные после установки. Microsoft отозвала обновление. Если вам интересно, как проверить, удалили ли ваши данные обновление Windows 10 за октябрь 2018 года, то все в порядке. Файлы должны быть в состоянии быть восстановленными. Windows 10 Октябрь 2018 Обновление Премьера В Дании изобретатель затопленного подводной лодки рассказал, как погибла журналистка
1:05, 6 сентября 2017 мир 628 Наутилус / REUTERS Датский изобретатель, создатель подводной лодки «Наутилус» Петер Мадсен назвал причиной смерти шведской журналистки Ким Валле случайный удар о люк. Об этом сообщает
Комментарии
Что такое CMS?Что такое CMS? CMS (Система управления контентом) является системой управления контентом. Это позволяет редактировать контент на сайте, добавлять / удалять записи или загружать фотографии в галерею без знания языков программирования. В случае расширенных веб-сайтов CMS позволяет выполнять более сложные действия, например модерирование комментариев, добавление / удаление товаров в магазине, создание Примеры и учебники с открытым исходным кодом Что такое Google TensorFlow?
Что и где можно найти? The New York Public Library предлагает более 1000 бесплатных книг в различных форматах. Ты можешь скачать книги на английском в PDF, RTF Скачать книги на английском языке ты можешь благодаря порталу Project Gutenberg , На котором представлены книги в самых разных форматах, в том числе и книги на английском Некоторые из более неясных персонажей также могут отображаться как?
Некоторые из более неясных персонажей также могут отображаться как? или пустой или маленький ящик. В старых браузерах даже довольно распространенные неанглийские символы могут отображаться в виде блоков. Старые браузеры могут также вести себя по-разному для некоторых из вышеперечисленных проблем, показывая? и пустые коробки чаще. Базы данных Приведенное выше обсуждение позволило избежать среднего этапа процесса - сохранения данных в базе данных. Базы данных, Как можно вызвать кабель локальной сети?
Как можно вызвать кабель локальной сети? Кабель локальной сети известен как сетевой кабель и часто упоминается как кабель Ethernet. Поэтому, если вы покупаете кабель Ethernet, вы всегда получаете кабель локальной сети. Два кабеля идентичны и используются для установления сетевого соединения Что такое аудит контента?
Что такое аудит контента? Контентный аудит - это процесс сбора и анализа всего контента вашего сайта, включая ключевые метрики контента. Цель аудита контента - убедиться, что вся информация на вашем сайте является точной и актуальной для вашей аудитории, а также направить позитивные сигналы в поисковые системы. Узнайте больше в записи SEJ Эшли Уорд, Как проводить аудит контента: окончательный Угадай, что?
Угадай, что? Rescatux поможет вам, потому что вы можете запустить настройки монитора, когда мониторы растянуты по горизонтали. Диалоги, касающиеся настроек монитора, сосредоточены между двумя мониторами. Так что это означает, что я наконец смогу восстановить свой старый сломанный ноутбук. Я просто отключаю экран своего ноутбука и оставляю включенным внешний экран. И мне не нужно изучать горячие клавиши и команды для запуска этих экранов настройки экрана вручную. Что и где можно найти?
Что и где можно найти? The New York Public Library предлагает более 1000 бесплатных книг в различных форматах. Ты можешь скачать книги на английском в PDF, RTF Скачать книги на английском языке ты можешь благодаря порталу Project Gutenberg , На котором представлены книги в самых разных форматах, в том числе и книги на английском Как мне восстановить содержимое такого файла, когда мы не можем открыть его в Outlook?
Как мне восстановить содержимое такого файла, когда мы не можем открыть его в Outlook? Может случиться, что весь наш профиль будет поврежден, и мы не сможем нормально открыть его в Outlook. Это не означает, однако, что все содержимое файла PST подходит Что такое диверсификация?
Что такое диверсификация? Если дословно, это своеобразное увеличение разнообразия (расширение ассортимента). В нашем случае США объясняет эту программу как способ привлечь / расширить опыт, знания и культуру со всех уголков нашей планеты. Стоит отметить также и то, что страна только выдает вам разрешительные документы и не обязуется обеспечивать вас жильем, работой или другими благами. Поэтому, как правило, чтобы решиться на полную перезагрузку своей жизни и начало с нуля надо Что вы можете транслировать?
Что вы можете транслировать? Все, начиная с YouTube, Netflix (пока еще нет в Польше), Google Play видео (также нет предложения в Польше), а также любого видеоконтента с уровня вкладки браузера Chrome. Есть также планы для музыки Pandora и всех других приложений, которые хотят интегрировать с Chromecast. Это работает таким образом, что, когда приложение распознает, что оно находится в диапазоне Chromecast, оно отобразит соответствующую кнопку на панели навигации, которая передаст изображение на Как решить YouTube не будет загружать MP4?
Как решить YouTube не будет загружать MP4? Чтобы решить, не может загрузить MP4 на YouTube, одним из рекомендуемых решений является преобразование MP4 в формат, совместимый с YouTube, такой как FLV, MP4 и т. Д. В этом отрывке мы хотели бы порекомендовать идеальный конвертер MP4 в YouTube под названием iDealshare VideoGo, с помощью которого вы можете легко конвертировать MP4 с различными кодеками в YouTube с поддержкой MP4 или просто конвертировать MP4 в YouTube с поддержкой FLV.
А как насчет других браузеров?
А как насчет других браузеров?
Могу ли я сыграть в игру на вашем телефоне?
Что такое CMS?
Что и где можно найти?
Некоторые из более неясных персонажей также могут отображаться как?
Старые браузеры могут также вести себя по-разному для некоторых из вышеперечисленных проблем, показывая?
Как можно вызвать кабель локальной сети?
Что такое аудит контента?
Угадай, что?




Добавить комментарий!